
そーはここのところ悩んでいます。
僕の運営しいているとあるサイトの表示速度が遅い、遅すぎる、と。あまりに悩みすぎて逆に夜はぐっすり眠れる^_^
そーはエックスサーバーというサーバーを使って、WordPressでサイトを作っています。で、色々表示速度を早くする方法を調べてはそれを施してはいるのです。
画像を圧縮する、とかキャッシュ系のプラグインを入れるとか、、、がしかし数値的に目に見えて表示速度が改善された感じがしない。
そんな時、この記事を見つけました。
エックスサーバーの人は絶対やろう!mod_pagespeed設定でブログ表示速度が向上したよ
エックスサーバーで設定をちょいっとするだけで表示速度が向上するらしい。こんな簡単なことで、、、と疑ってかかっていたのですが、結果、表示速度が上がりました!
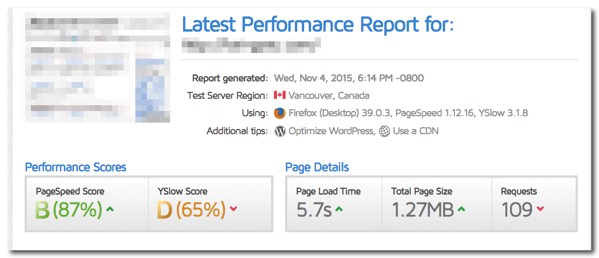
GTmetrixで計測した結果から。
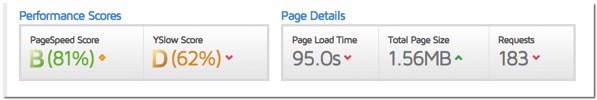
【mod_pagespeed設定前】

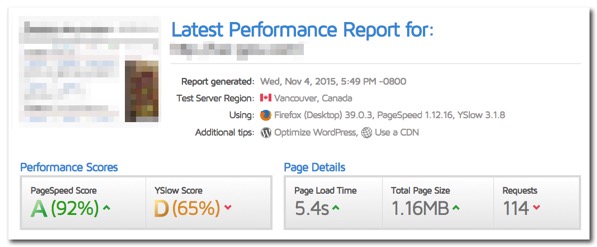
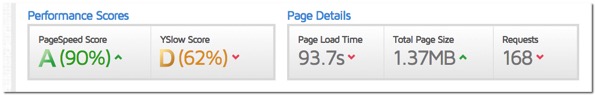
【mod_pagespeed設定後】

Page Speed Gradeが「A」に!これまで「A」なんて見たことなかったです。
エックスサーバーでのmod_pagespeedの設定の仕方
エックスサーバーにログインします。

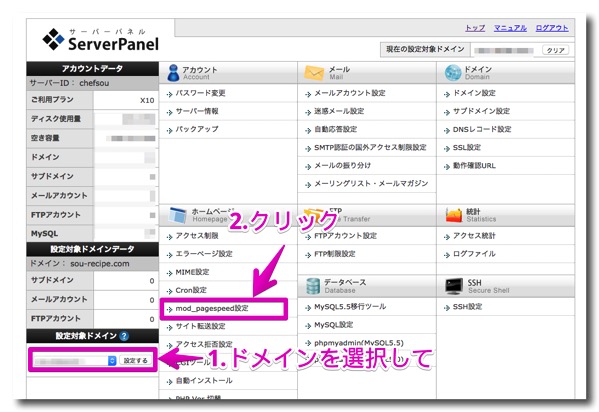
1.の設定対象ドメインのところから、設定したいドメインを選択して、「設定する」をクリックしてから、「mod_pagespeed設定」をクリックします。

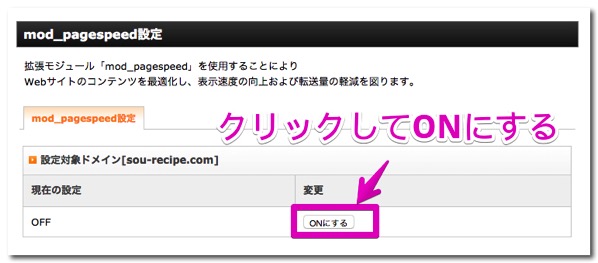
「ONにする」をクリックします。

「mod_pagespeedの設定が完了しました」と出て、あら簡単!設定終了。
たった、これだけで、表示スピードが改善されるんですから、ほんとグアバさんの言う通りエックスサーバーの人は絶対やったほうがいいです。やらない理由がありません。
PageSpeed Insightsの計測でも数字が上がっています。

モバイルの方はそうでもないけど、パソコンの方はかなり向上しています。まあ、褒められた数字じゃありませんが。
mod_pagespeed機能とは
さて、この「mod_pagespeed」とはなんなのかと言いますと、Googleさんが開発した機能で”サーバー側でWebサイトの画像、キャッシュ、JS/CSSなどの最適化処理を実施する機能”なんだそうです。
mod_pagespeed機能を使うことで”Webサイトアクセス時に発生する無駄な通信を削減し、Webサイト表示速度の向上を図る”ことができるんだって。
うん、細かいことは良くわからないけど、とにかくエックスサーバーで「mod_pagespeed機能」をONにするだけで表示速度は上がりました。
ちなみにそーが表示速度が遅くって悩んでいる一番のサイトの「mod_pagespeed機能」をONにする前と後のGTmetrixの計測結果がこちら。
【mod_pagespeed設定前】

【mod_pagespeed設定後】

こちらもPageSpeed Scoreが「A」になりました!が、しかしPageLoadTimeが90秒台って、、、これって普通なのかしら?
【追記】mod_pagespeed機能をONにしたらスマホの表示が崩れた!
mod_pagespeed機能をONにして、おおっ!表示が早くなった。と喜んでいたのですが、しばらくして、ん?なんだかAdsenseがおかしい。明らかに普段より低い。
あれ?どうしたんだ?
調べてみると、あるサイトのスマホの表示が崩れていました(なんかCSSが効いてない感じ)。PCではちゃんと表示されているし、レスポンシブなはずなのに、、、、なぜ?
で、mod_pagespeed機能をOFFにしたら、元のようにちゃんと表示されるようになりました。原因は良くわからないし、他のサイトはmod_pagespeed機能をONにしてもスマホの表示が崩れたりはしませんでした。
mod_pagespeed機能をONにしたら、一応スマホの表示もチェックしてみてください。

