サイトを作っていて、ひと目でわかるように「表」を使って説明したいことが、そんなにしょっちゅうではないけれど、たまにはあるそーです。
ブログにのせるときに、ただの黒枠の表でもいいんですけど、なんか事務的というか、気持ちが上がってきません。
ので、ちょっと色を付けてカラフルに見映えも、見やすさもアップしたいのです。
例えばこんな表です。
| A社 | B社 | C社 | |
|---|---|---|---|
| 価格 | 9800円 | 1500円 | 200両 |
| 容量 | 1L | 1.5L | 1升 |
| 強度 | 強い | 超強い | 史上最強 |
| 重量 | 500g | 650g | 200匁 |
有名なツールなのかもしれませんが、僕はこれまで出会えていませんでした。”HTML Tablex generator”です。
色も簡単につけられるし、文字も入れられるし、フォントもサイズ指定できるのです。直感で使えるので必要ないかもと思いつつ使い方を書いてみました。
あ、よく分からないところはスルーしているので、あしからず。
目次
HTML Table generatorの使い方
英語のサイトですが、そーの中学生レベルも怪しい英語力でも大丈夫でした。
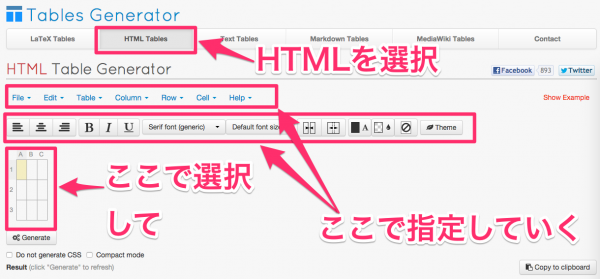
まず、いっちゃん上のところで、吐き出したい言語を選びます。僕はHTMLを選択しました。
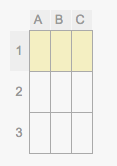
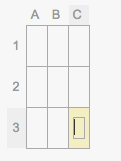
こんな感じに基本の表のところを選択して、指定していきます。
Table generatorの表の選択とか

クリック 表の操作をしたいセルをクリックすると選択できます。

ダブルクリック ダブルクリックでセルの中に文字を入れられるようになります。

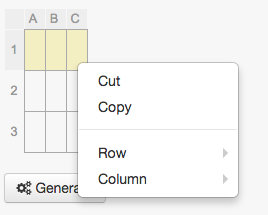
右クリック(二本指タップ) でCut(切り取り)、Copy(コピー)、Row(横の行)、Column(縦の列)が指定できる。

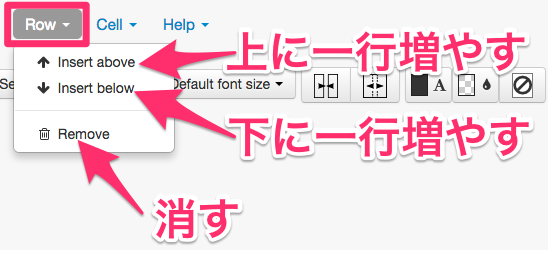
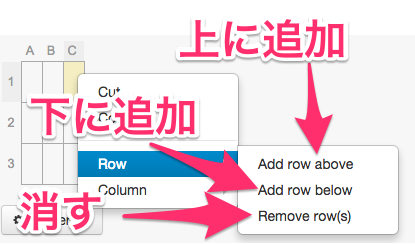
Row 選択しているセルのavobe(上に)、below(下に)一行追加できます。
Removeは選択しているセルの行を消します。複数選択すればいっぺんに消せます。
Column(カラム)も一緒です。縦の列を選択しているセルの右、もしくは左に1列増やします。Removeで消せます。
Table generatorの選択した表の操作の仕方1
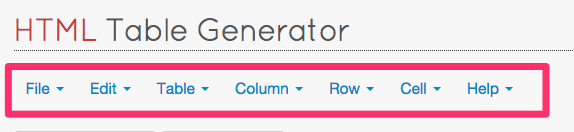
まずはここから、
File
New Table 新しい表を作ります。前に作っていた表は消えてしまうので、必要ならセーブしておきます
Import CSV file CSVファイル(Excelなどなど)をインポートすることができます
Past table data ExcelやNumbersなどで作った表をコピーしてここにペーストすることで、取り込むことができます
Save 作った表をセーブできます。下のロードから開けます
Load Saveした表をロードできます
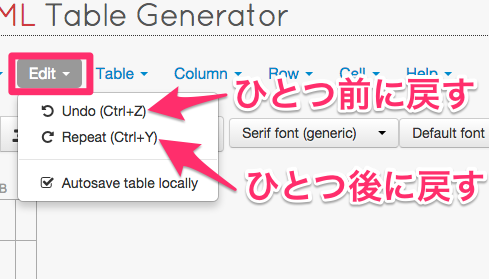
Edit
Undo ひとつ前の操作に戻す。Ctrl+Zでも。
Repeat ひとつ後の操作に戻す。Undoで戻したのを戻す。Ctrl+Yでも。
Table
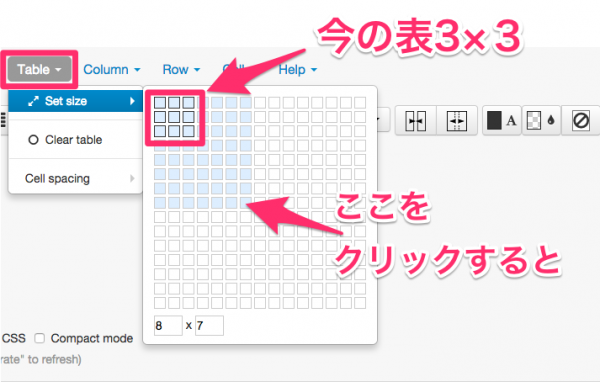
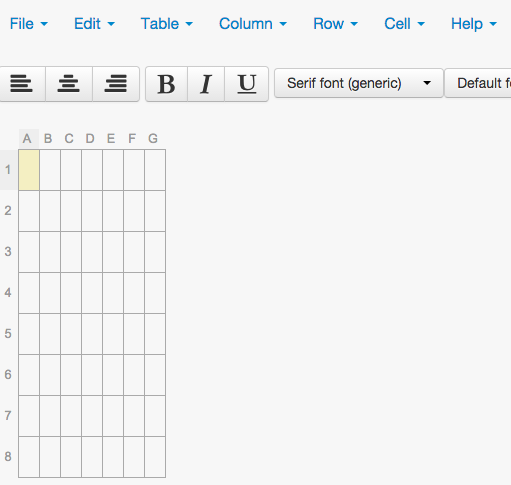
Table Set sizeから、広げたい(または縮めたい)マス目の数のところをクリックすると、
一気にマス目を増やすことができる。
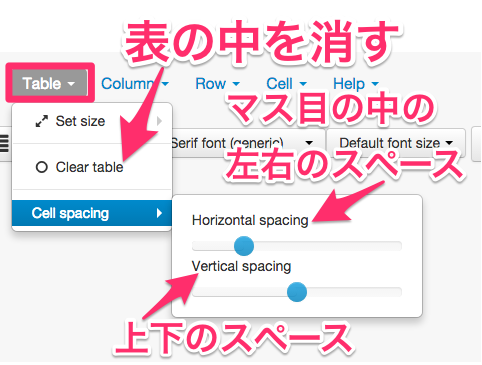
Clear table 表の中身だけを消します。表の枠自体はそのまま。書き込まれた文字やら数字やら、色やら、結合したセルやらは一切なくなります。間違えてけしてしまってもCtrl+Zで戻せます。
Cell spacingから
Horizontal spacingでマス目の内側の左右のスペースを調整できます。
Vertical sapcingでマス目の内側の上下のスペースを調整できます
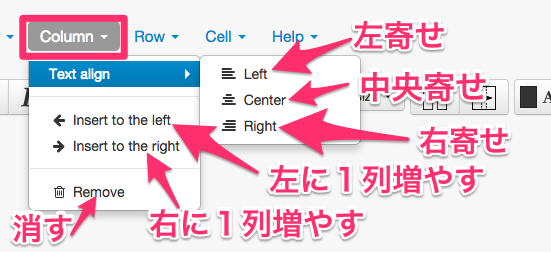
Column
Text alignからそれぞれ、選択したセル内の文字をLeft(左)Center(中央)Right(右)に寄せる
Insert to the left,Insert to the rightはそれぞれ、選択しているセルのleft(左に)right(右に)1列増やします
Remove 選択している列を消します。複数選択すればいっぺんに消すことができます。
Row
Insert avobe 選択しているセルの上に一行増やします。
Insert below 選択しているセルの下に一行増やします。
Remove 選択している行を消します、複数選択すればいっぺんに消せます。
Cell
Vertical alignから選択したセルの文字をTop(上),Middle(真ん中),Bottom(下)に寄せる。複数選択すれば、一気に寄せられます。
Merge cells ドラッグして選択した複数のセルを結合します
Split cell 選択したセルを分割します
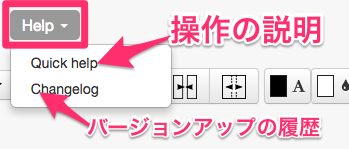
Help
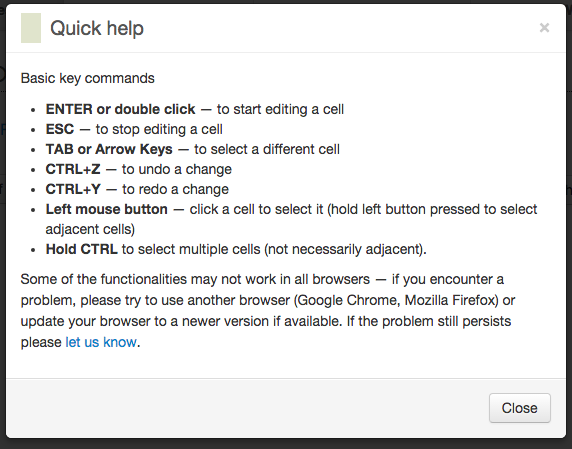
Quick helpで操作の仕方のヘルプが見れます。
ほぼほぼ、もう説明しちゃったことですが、一応。
ENTER or double click ENTERキーかダブルクリックでセルを編集できるようになりますよ
ESC ESCキーでセルの編集をやめれますよ
TAB or Arrowkeys TABキーか矢印キーで隣のセルに移れますよ
CTRL+Z ひとつ前の操作に戻れますよ
CTRL+Y ひとつ後の操作に戻れますよ
Left mouse button クリックでセルを選択できますよ。クリックしたままで(ドラッグして)複数のセルを選択できますよ
Hold CTRL Ctrlキーを押しながらクリックすると、離れたところのセルを複数選択できますよ
Changelog ではバージョンの変遷を見ることができます。
Table generatorの選択した表の操作の仕方2
今度はこっちの使い方です。
上の「表の操作の仕方1」とダブっているところもあります。
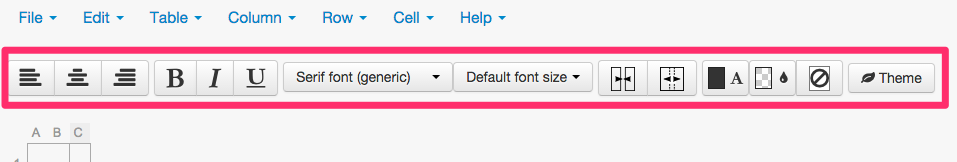
まずはセルの中の文字の指定。
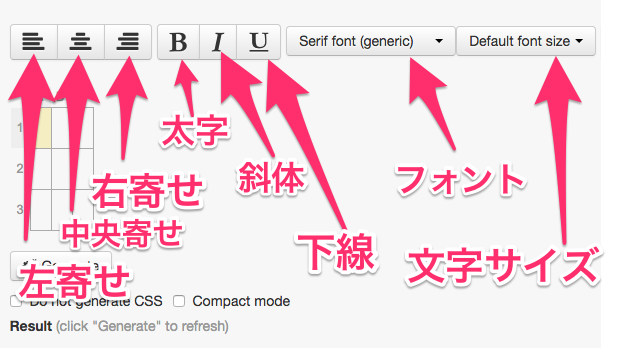
こんな感じです。左から、「左寄せ」「中央寄せ」「右寄せ」「太字」「斜体」「アンダーライン」「フォント」「文字サイズ」です。「フォント」は日本語対応のものがあんまりないので、選べるのは明朝かゴシックかぐらいですが。
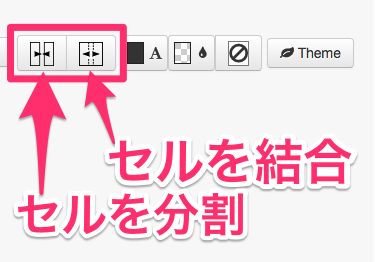
選択したセルを結合、分割します。結合は複数のセルを選択して、分割は結合したセルを分割します。最初からひとつのセルを分割することはできません。
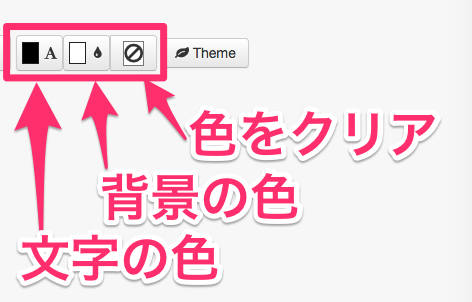
文字の色、背景の色を選択できます。「色をクリア」は背景の色をクリアして、文字の色も黒にします。
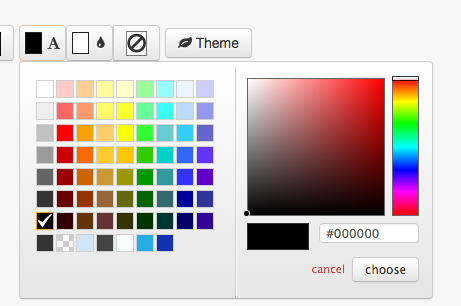
色はこんな感じでえらびます。何色にでもなります。
さて、最後の「Theme」日本語にするとテーマです。ここから、作りたい表のイメージに合うテーマがあれば選択すれば、あっという間に見やすい表ができます。
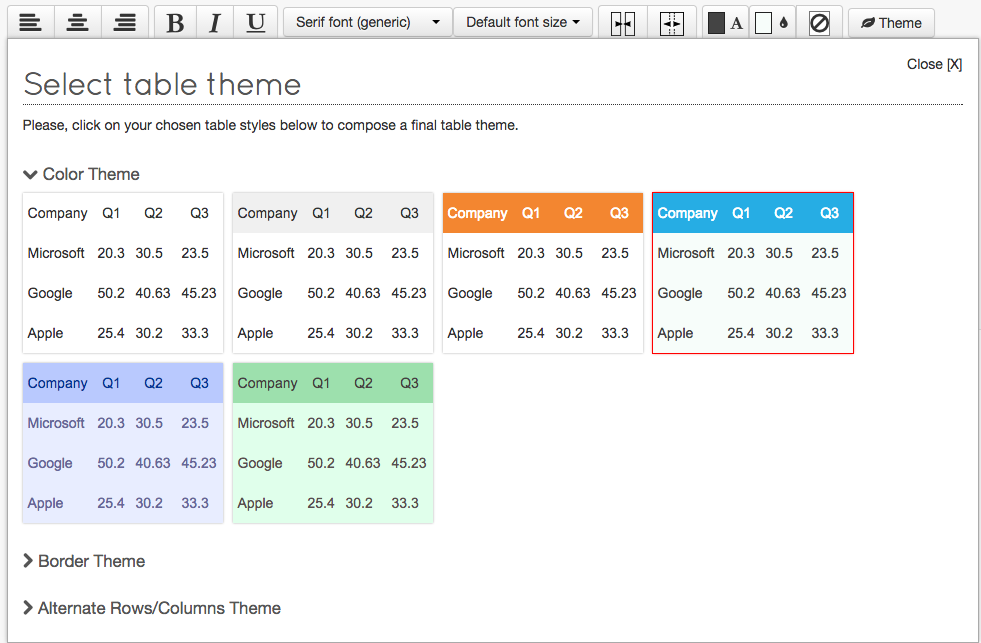
Themeをクリックすると、Color Theme。まずは色、カラーリングのテーマです。
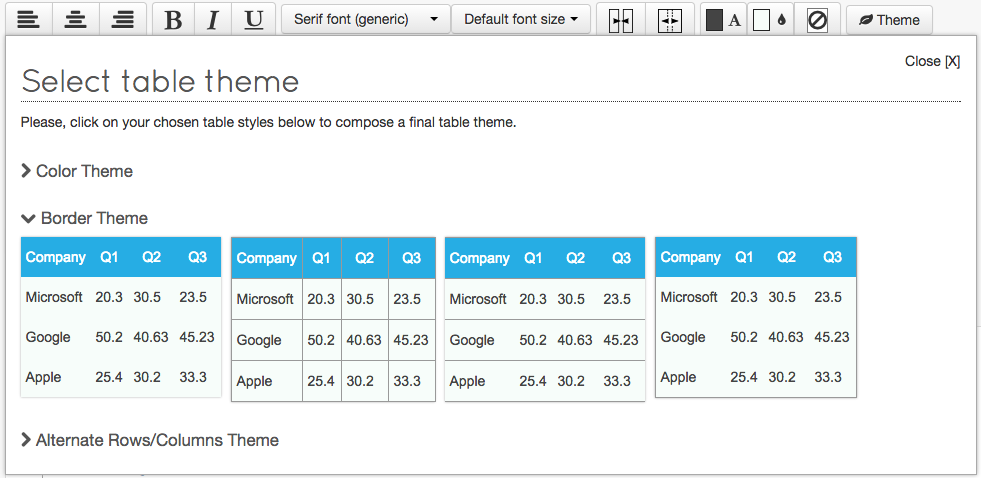
その下はBorder Theme。ボーダー、線のテーマです。
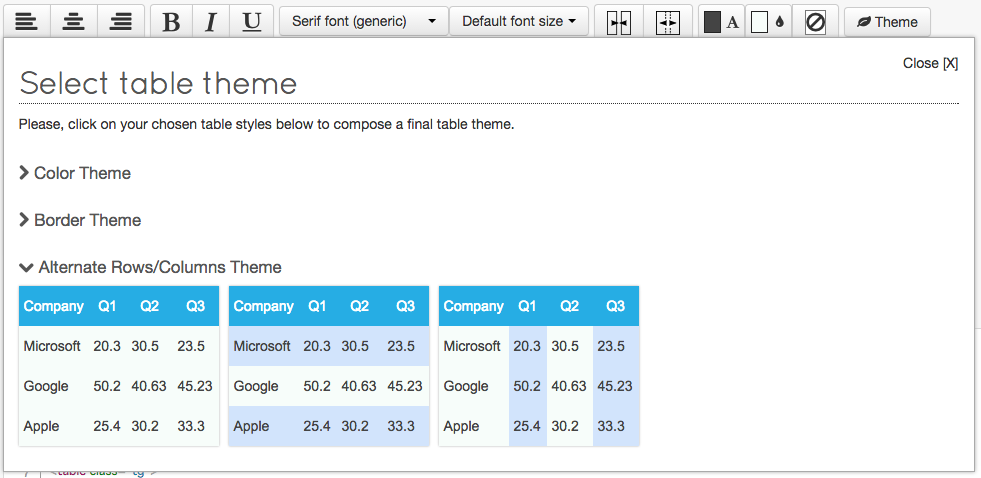
一番下がAlternate Rows/Columns Theme。これはカラーのテーマのところで、しましまのカラーのテーマを選択しないと反映されないのですが、横の行もしくは縦の列、一列ごとに色を入れて見やすい表にしてくれます。
選択して、右上のclose[×]をクリックすると、選択したテーマが表に反映されます。
HTML Table generatorのその他の使い方
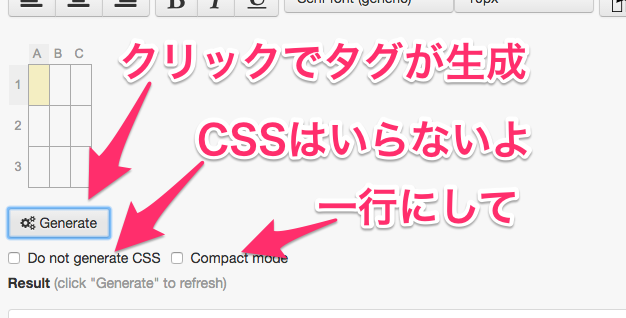
Generateをクリックするとタグが生成されます。表を後から手直しした時もこれをクリックします。
Do not generate cssは、cssはいらないよ、ということです。cssをHTMLでは指定しない時にはこれにチェックを入れます。
Compact modeはタグが一行になります。
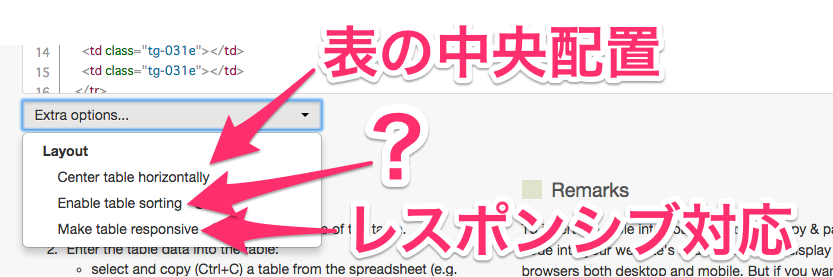
タグが表示される下のExtra optionsExtra optionsからは
こんなことができます。
Center table horizonallyは表を真ん中に配置するようにタグが追加されます
Make table responsiveは表をレスポンシブにしてくれます。PCで見た時とスマホで見た時、どちらのサイズにも合うように調整してくれる、というものです。
最後にここをクリックしてコピーしてサイトやらブログに貼り付けます。
HTML Table generatorまとめ
これまでも、いろんなテーブルを作るツールを使っていましたが、いまいちしっくり来るのがなくて、表を作るのってちょっとめんどくさいなーと思っていたのですが、これは自分にはすごく合いました。
これで、表作成はおちゃのこさいさいっ!