そーは、HTMLとかPHPとかCSSとかさっぱり分かりません。
さっぱり分からないので、基本的にそーいったことにお詳しい方が公開してくださるありがたーいタグを切った貼った(コピペ)して、継ぎ接ぎにつぎはぎを重ねてサイトをこしらえています。
僕は、Wordpressを使い始めた頃から、賢威(けんい)という有料テンプレートを使っています。
この賢威がいいとか使いやすいとか、SEOに強いらしい、という話はおいておきまして、この”いち歩”は賢威7というテンプレートを使っています。
で、賢威7でランキングの表示をしようと思ったんです。

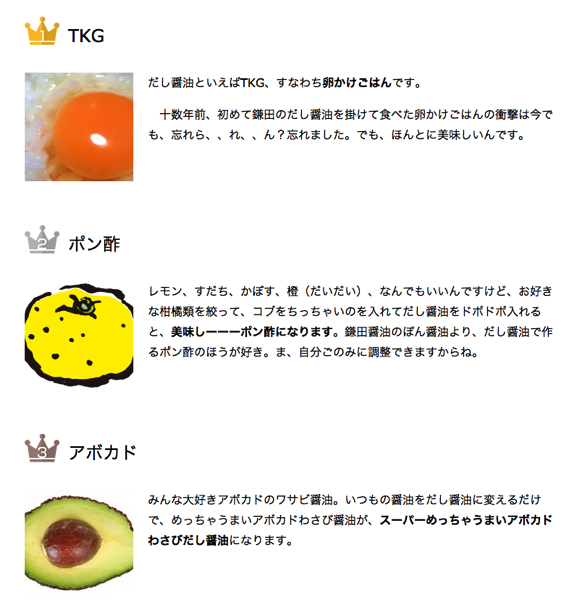
こんな感じに。
そしたら、賢威6と全然違っていて、できませんでした。
賢威7のテンプレートの中にはランキングのアイコンとかたくさん入っているのに、使い方がわからない。
賢威のフォーラムをのぞいてみても”適時コードを変更してご対応ください”の一点張り。グーグルさんで訊いてみても、賢威7は凄い!的な販売ページばっかり出てきて上手く検索できない。。。
仕方ないので、”適宜コードを変更して対応する”ことにしました。
賢威7の記事中にランキングを表示する方法
賢威7のWordpress版のスタンダードというテンプレートを使っています。
賢威7にランキングのリストを表示するタグです。
[php]
<!–ランキング–>
<div class="main-body">
<ul class="ranking-list ranking-list01">
<li class="rank01">
<p class="rank-title">★タイトル★</p>
<p class="rank-thumb">★画像のURL★</p>
<p class="rank-desc">★説明文★</p>
</li>
<li class="rank02">
<p class="rank-title">★タイトル★</p>
<p class="rank-thumb">★画像のURL★</p>
<p class="rank-desc">★説明文★</p>
</li>
<li class="rank03">
<p class="rank-title">★タイトル★</p>
<p class="rank-thumb">★画像のURL★</p>
<p class="rank-desc">★説明文★</p>
</li>
</ul>
</div>
<!–/ランキング–>
[/php]
このままコピーして、記事中にペーストして、タイトル、画像、説明文をそれぞれ入れれば、ランキングが表示されるはずです。
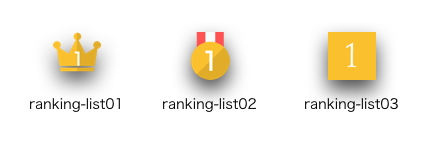
賢威7ランキングのアイコン
上をコピペすると王冠のアイコンのランキングになります。
[php]
<ul class="ranking-list ranking-list01">
[/php]
の”ranking-list01”の”01”を”02”にするとメダルのアイコンになります。”03″に変更すると四角に数字の入ったアイコンになります。
賢威7ランキングの画像
ランキングに貼る画像のURLは、
・WPの投稿画面の「メディアを追加」から、画像を選択して、
・「配置」を”なし”にして、
・「サイズ」を”サムネイル – 150 × 150”にして
・「投稿に挿入」で書きだしたタグから
・<a>~</a>タグを取り除いて使いました。
サイズを変更したければ、数字を変更してリサイズできます。
賢威7ランキングの増やし方
[php]
<li class="rank03">
<p class="rank-title">★タイトル★</p>
<p class="rank-thumb">★画像のURL★</p>
<p class="rank-desc">★説明文★</p>
</li>
[/php]
の部分をコピーして</ul>の上にペーストして”rank03″の”03″を”04”、”05”としていくと、ランキングは10位まで増やせます。
もっとこう書いたほうがいいよ、ということはあると思いますが、とりあえず、賢威7でランキングが無事表示されたので良しとしました。
賢威7をお使いのお詳しい方、僕はこんな簡単なことで日々躓いています。どうぞ賢威7でコピペで使えるありがたーいタグを公開してください〜^_^



1月より、賢威7を使い始めたものです。
賢威と同時に、wordpressを使い始めたこともあり、右も左もわからぬ状態。
現在、記事を書きながら悪戦苦闘をしております。
丁度、本ページの内容がわからず、検索でこちらのページを訪問しました。
とても助かりました。
賢威7に飾り文字やランキングなど、表現を豊かにするためのおまとめ情報を早く公開してほしいですね。
お互い頑張りましょう(笑)
chamiさん、コメントありがとうございます。
賢威7のカスタマイズ僕のような素人にはむずかしーです。
でも、このランキングのタグがちょっとでもお役に立てて良かったです。
はい、がんばりましょー(^_^)v
その後、わかったことですが、飾り文字やランキングについては、
以下の方法で確認ができるそうです。
賢威7のページより、HTML版をダウンロード
→ファイルを解凍解凍
→「style-guide」フォルダに入っている「index.html」ファイルでを開く
是非、チェックしてみてください。
chamiさん、こんにちは。
見ました!そういうのがあったんですね〜
これならビシバシ、コピペできますね^_^
あーけっこう苦労したのに。。。。_| ̄|○
教えてくださりありがとうございます〜