
前回の続きです。今回はMonosnapの具体的な使い方、ちょいと細かいとこまで書いたらずいぶん長くなってしまった。。。
目次
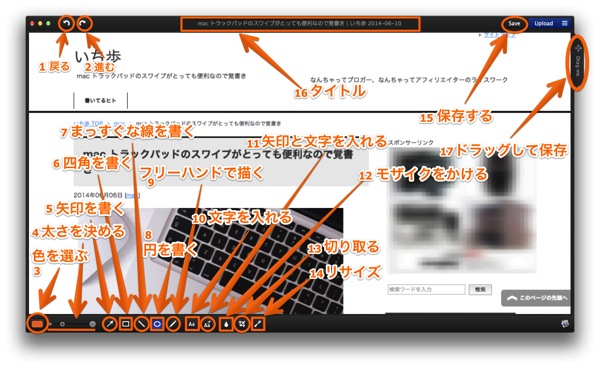
Monosnapで矢印とか注釈とかつけてみる
まずひと通りの使い方メモ。

1.作業をひとつ前に戻す
一個前の作業に戻します。何回も押せばどんどん戻ります。
2.作業をひとつ進める(戻したのを戻す)
戻した作業を、もう一度進め。る時に使います
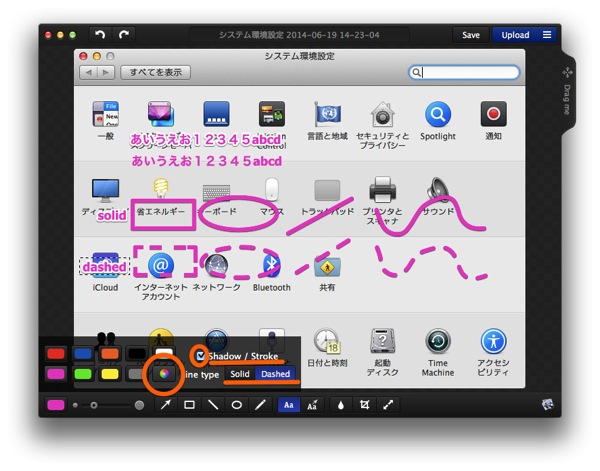
3.色を選ぶ、縁と影、実線と点線
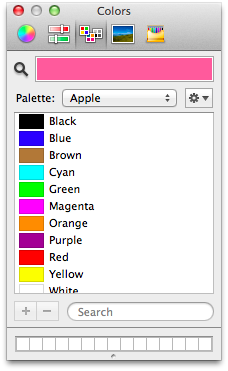
ここをクリックすると

こんな感じにパレットが出てきます。
で、Shadow/Strokeのチェックボックスはチェックを入れると、上の「あいうえお12345abcd」のように縁と影がつきます。チェックを外すと下のように縁、影がつかない文字になります。
文字のほか、四角や丸、線、矢印なんかも影が付いて見やすくなります。
その下のLine type。solidは実線、dashedは点線になります。上のキャプチャでは青くなっているdashedを選択している状態です。6四角、7丸、8線、9フリーハンドの線をここで選択します。
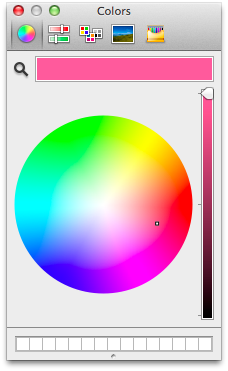
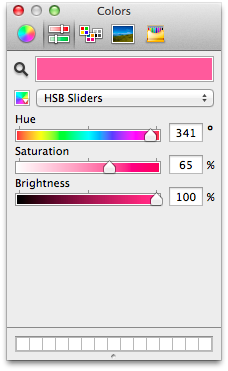
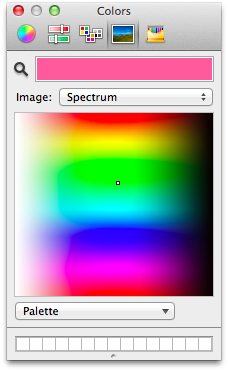
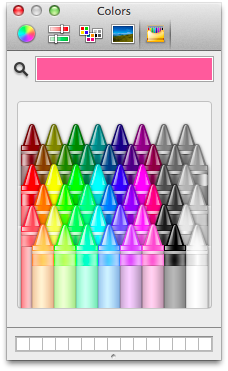
そして、色ですが、もちろんこの9色から選べます。その他の色はオレンジの丸で囲っているスーパーボールみたいなのををクリックするとこんなのが出てきます。





とまあ、いろんなやり方で、めっちゃたくさんの色から選ぶことができるようになっています。
4.太さ、サイズを選択する
ここでペン先の太さを選びます。左に行くほど細くなり、右に行くほど太くなります。これは矢印、四角、円、直線、フリーハンド、文字に関係してきます。すでに書いたものを選択して、太さを変えることもできます。
5.矢印を書く
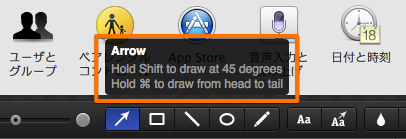
ドラッグして矢印を書きます。ドラッグし始めたところから離したところまでの矢印が書けます。普通は始点が矢印のおしりで、離したところが矢印の頭の方になります。

【Hold shift to draw at 45 degrees】
Shiftキーを押さえながらドラッグすると45度の角度で矢印を書くことができます。45度ずつの角度の矢印です。真上、右上45度、真横(右)、右下45度、真下、左下45度、真横(左)、左上45度のビシッとした矢印が書けるってことです。
【Hold ⌘ to draw from head to tail】
⌘commandキーを押さえると、頭から矢印を書くことができます。⌘commandキーを押さえないときと反対の向きの矢印になります。矢印を引き始めてから、「あ、逆だった」と思ったら⌘commandキーを押さえれば矢印の向きが反対になります。
この時離すのはドラッグしている方が先です。⌘commandキーを先に離しちゃうと元に戻っちゃいます。←Monosnapではこれけっこう大事。
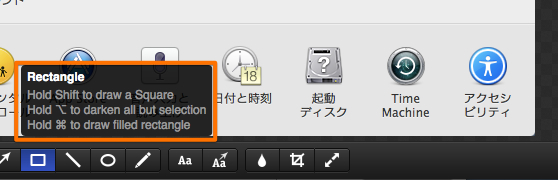
6.四角形を書く
ドラッグして四角形を書きます。
ポインタを四角形の所にのっけると

こんな説明が出てきます。
【Hold Shift to draw a square】
shiftキーを押さえながらドラッグすると、正方形になります。
【Hold ⌥ to darken all but selection】
optionキーを押さえながらドラッグすると四角形以外を暗くすることができます。

こんな感じのことができます。これもoptionキーを離すのを後にしないと普通の四角形に戻ってしまいます。
【Hold ⌘ to draw filled rectangle】
commandキーを押さえながらドラッグすると塗りつぶした四角を書くことができます。

こんな感じです。
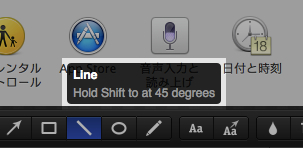
7.直線を書く
ドラッグして直線を書きます。始点を決めて、グイグイっと引っ張って直線が書けます。後から、角度や長さを変えたり、移動したりもできます。

【Hold Shift to at 45 degrees】
シフトキーを押しながらドラッグすると45度の角度で線を引くことができます。矢印の時と同じで、45度8方向にビシッと線が引けます。
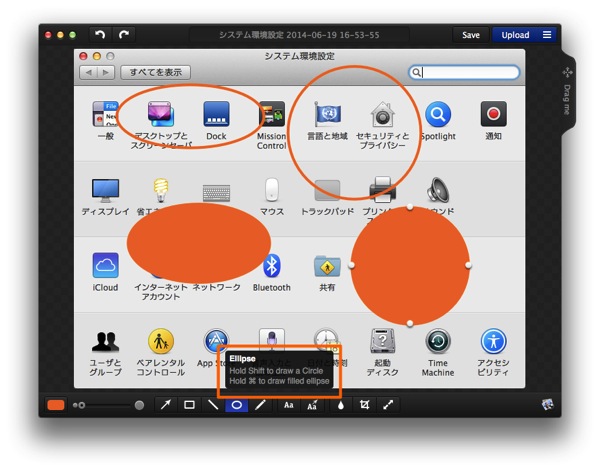
8.円を書きます
ドラッグして円を書きます。ドッッグする方向で縦長にも横長にも自由に楕円形を作ることができます。
円の大きさや楕円具合、場所も後からいくらでも修正ができるので、一発でいい形にならなくても大丈夫です。

【Hold shift to draw a Circle】
シフトキーを押さえながら、ドラッグすると正円(楕円ではなく)が書けます。
【Hold ⌘ to draw filled ellipse】
コマンドキーを押さえながらドラッグすると、塗りつぶした円が書けます。
シフトとコマンドキーの両方をおさえてドラッグすると、塗りつぶした正円が書けます。しつこいですが、シフトやコマンドは後から離すようにしないとダメです。
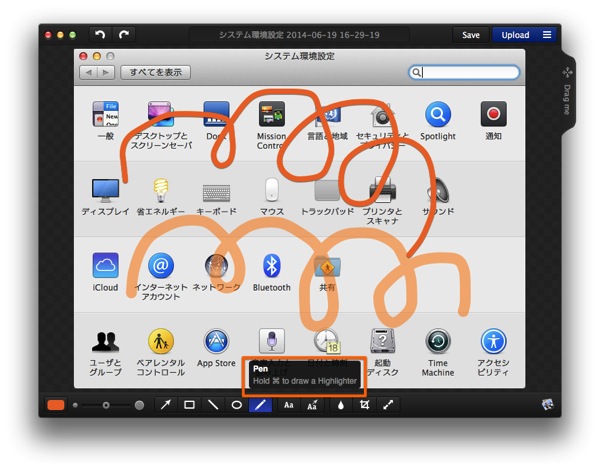
9.フリーハンドで線が引けます
トラックパッドだとなかなかフリーハンドは難しいのですが、補正機能が勝手に働くので、割となめらかな曲線になります。

【Hold ⌘ to draw a Highlighter】
コマンドキーを押さえながら、ドラッグすると、下のぐりぐり線のように下が透けて見える蛍光ペンみたいな線が書けます。赤や、青、黄色なんかだと、チェックペン的な使い方もできますね。
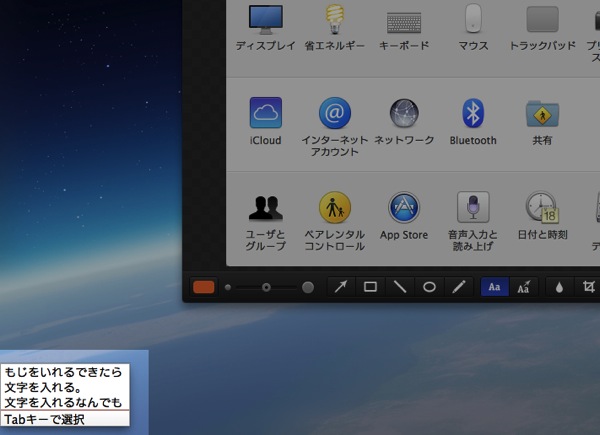
10.文字を書く
文字を書きます。英数はそのまま表示されるのですが、日本語は入力しても表示されません。画面内に出てくる変換のところを参考にしながら、短く区切って、勘を頼りに書きます^_^


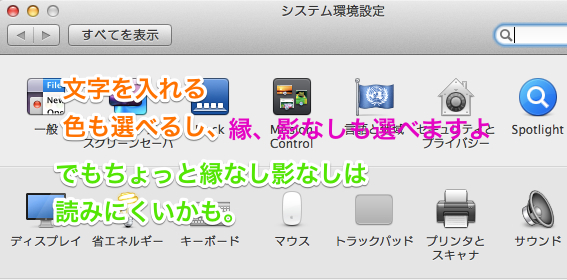
てな感じで、文字を入れることができます。これも、もちろん色とかフチありとかなしとか、場所とか文字の大きさとか、あとから変えられます。
11.矢印と文字を入れる
まあ、矢印と文字を一緒に入れることって多いですよね。矢印をドラッグして伸ばした所に文字が入れられます。
 12.
12.
これが便利なのは、あとから動かせるところです。あとから矢印を動かしたり、伸ばしたりした時に文字も一緒に付いてきます。
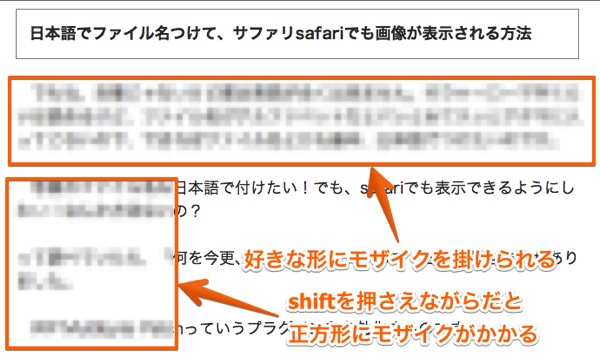
ので、一番最初の奴みたいにいっぱい矢印と文字が付いているようなのを、あとから見やすように動かしたりするのが楽ちんなのです。
12.モザイクをかけます
ドラッグして四角くモザイクを掛けることができます。

【Hold Shift to blur a square】
シフトキーを押さえてドラッグすると正四角形のカタチでモザイクがかかります。
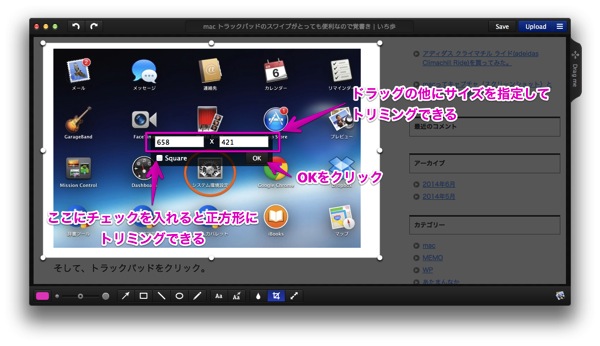
13.トリミング
キャプチャした画像をトリミングします。ここだけ使お!って切り取るんですね。
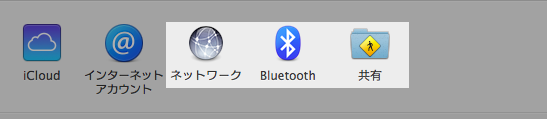
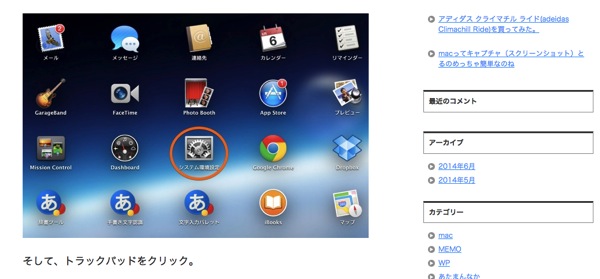
例えばこの画像をキャプチャしたけど、やっぱ右のサイドバーのとこはいらんわー、画像だけにしたいわー

という時には

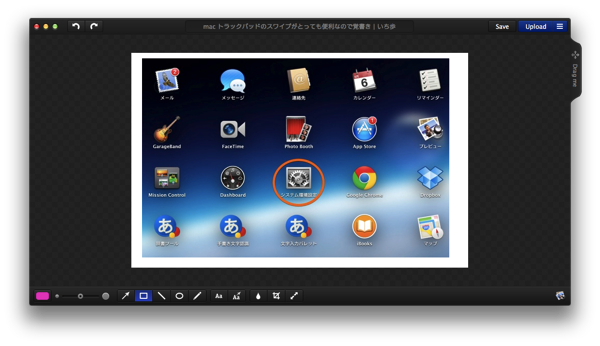
画像のところだけ切り取ります。すると

ハオ、トリミング出来上がり。便利。数値を入れて細かくキッチリトリミングもできます。
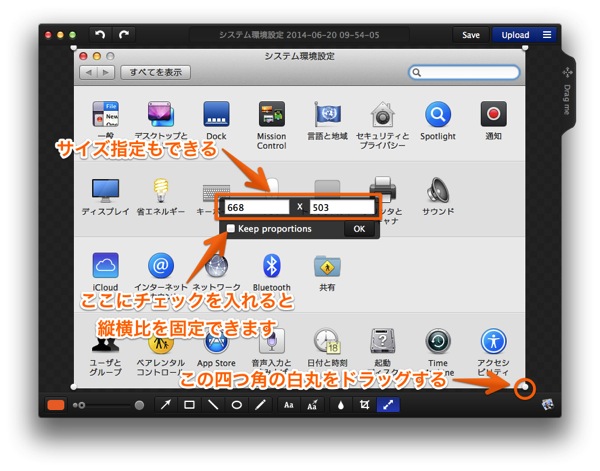
14.リサイズ
キャプチャした画像をリサイズできます。画像を大きくしたり、小さくしたりできます。

四隅にある白い丸をドッラグして大きくしたり小さくしたりします。数字を入力してサイズを決めることもできます。Keep proportionsのチェックを入れておくと、縦横比を保ったままリサイズができます。僕はこれは必ずチェックを入れて使います。

こんな感じにちっちゃくしたりできます。
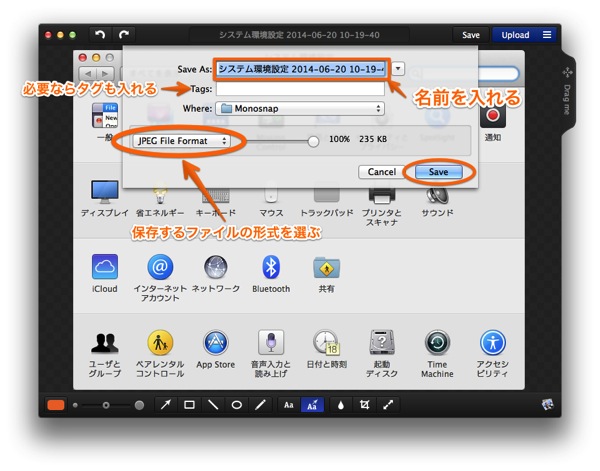
15.保存します
saveから保存をします。Monosnapのフォルダに保存されます。が、基本的には完成したものの保存になります。この保存した画像を開いて、矢印や文字、四角を修正したりということはできません。書き足すことはできます。

名前を入力してSAVEをクリックすればオッケーです。
保存するファイル形式をJPEGとPNGから選ぶことができます。JPG File Formatの三角マークのところをクリックすると

JPEGかPNGが選べるようになっています。
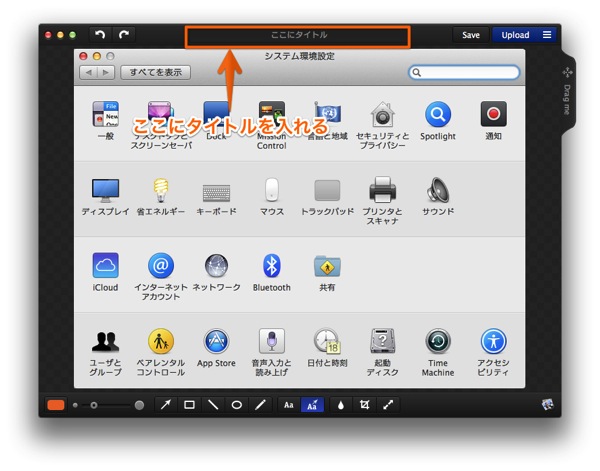
16.タイトルを付ける
ちっちゃくて暗くて意外と見落としがちですが、編集した画像にタイトルが付けられるようになっています。まあ、つけなくったって、なんかしらの名前が勝手に付けられているんですが。

ここで名前をちゃんと決めておくとSAVEする時にそのままいけます。
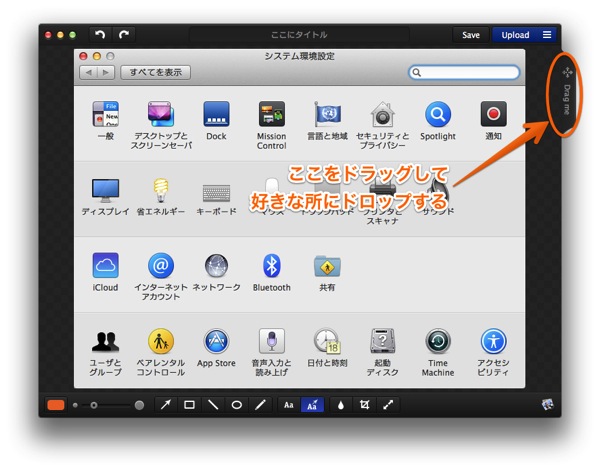
17.ドラッグして保存する
これが非常に便利なのです。

このDrag meのところをドラッグしてデスクトップやら好きなフォルダやらにドロップします。
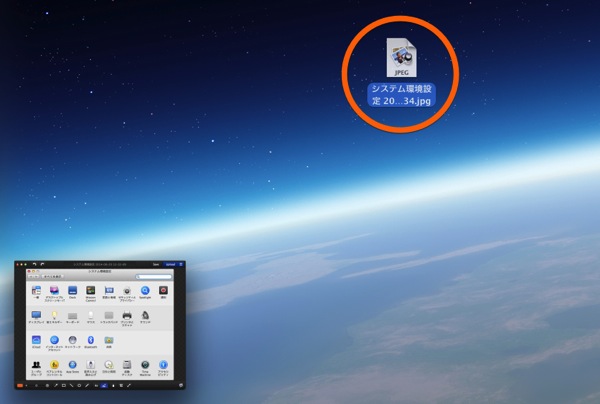
ドラッグすると、

こんな感じにMonosnapnoの編集画面は小さくなって隅っこの方にいきます。で、あとはこのオレンジの丸のやつを好きな所にドロップします。今回はそのままデスクトップに。

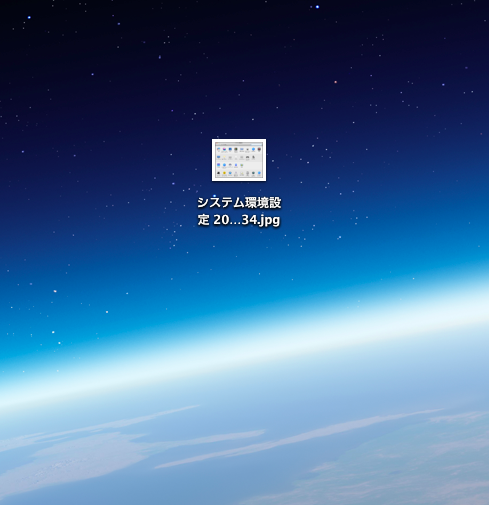
はい、完成です!
という感じにMonosnapの基本的な操作で僕が分かっていることを書いてみました。この記事を書くことでMonosnapをがっつり使う練習にもなりました。
自分用メモですが、何かしらみなさんのお役に立てたら嬉しいです。

