これまで、いつかやろーいつかやろーと後回しにし続けてきたファビコンですが、とあることをするためにやっぱファビコンあったほうがいいなーと思い、嫌々ファビコンを作ることにしたそーです。
めっちゃ凝ったデザインのファビコンは作れないので、文字を使ってちゃらっと(ホントはこれだけでも結構時間かかったんだけど)作ってみました。
こんな感じ。
![]()
目次
ファビコン用の画像を作成する
フリーの画像とかアイコンを拾ってきてもいいんですけど、今回はこのサイトの名前の”いち歩”の”歩”でファビコンの画像を作ることにしました。
ファビコンの画像は16×16px(IE)、32×32px(その他のブラウザ)、48×48px(Winデスクトップ)、152×152px(スマホ用ウェブクリップアイコン)の4つを作ろうと思うので、一番大きいサイズの152×152pxのサイズで画像を作って、あとはリサイズします。
画像ソフトは全く使いこなせていないInkscapeを使いました。無料の画像ソフトInkscape
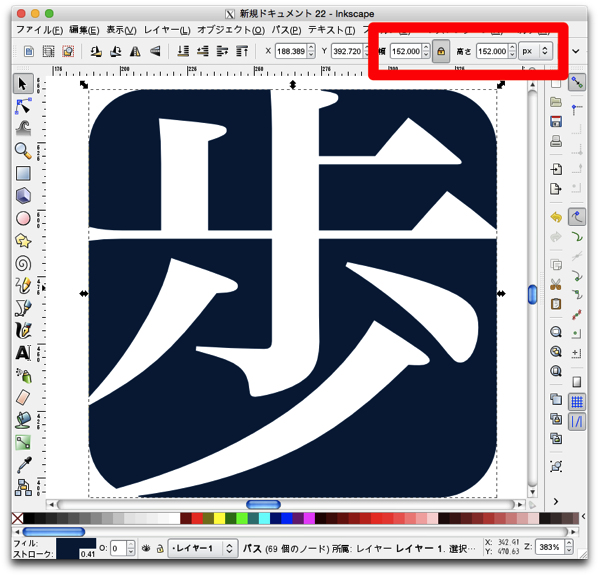
Inkscapeで152×152pxの四角を書きます。
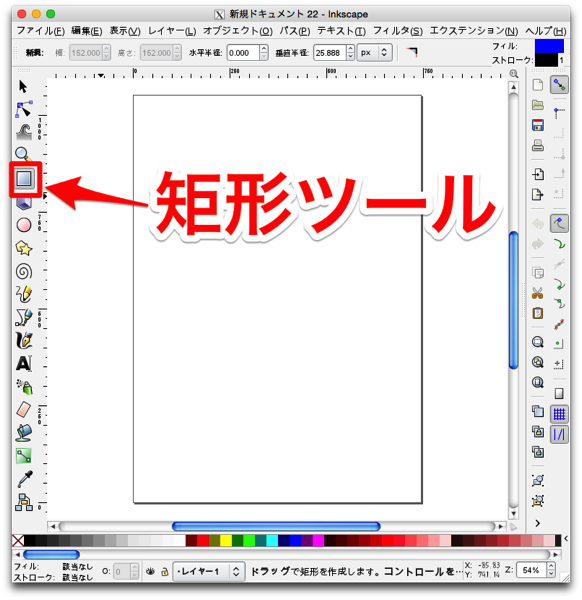
矩形ツールを選択して、ドラッグして適当に四角を書きます。

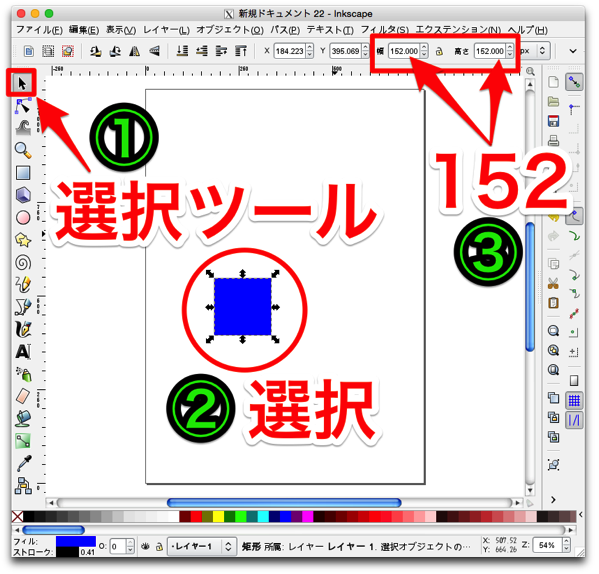
適当に四角を書いたら、選択ツールをクリックして、今書いた四角を選択。で、上の幅と高さに152と入れて、152pxの正方形にします。

ついでなので鍵マークもクリックして比率(正方形)をロックしときました。
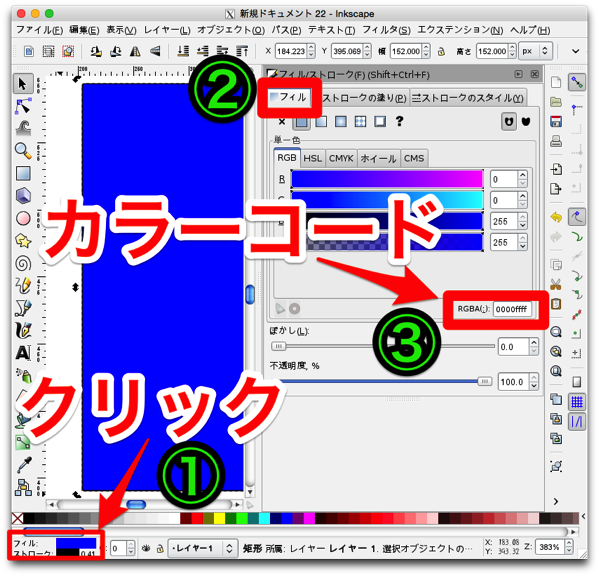
四角を選択したまま、下のフィル、ストロークをクリックして、まずはフィルから。
四角の色を決めます。どうやって色を指定してもいいですけど、僕はカラーコードを入れて色を指定しました。

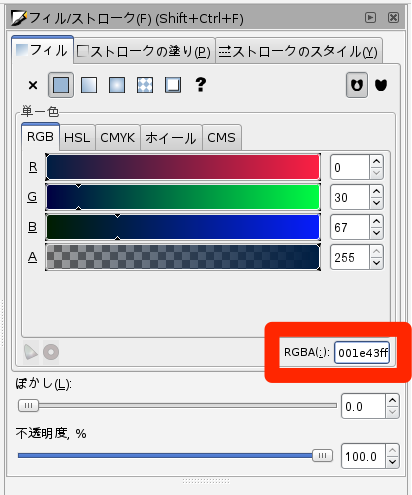
RGBからカラーコードを入れます。カラーコードは世界の伝統色 洋色大辞典なんかを参考に決めました。ちなみにミッドナイトブルー#001e43です。
カラーコードの最後に透明度100%のffを付けます。ミッドナイトブルーの場合001e43ffと数字を入れます。

四角がミッドナイトブルーになります。
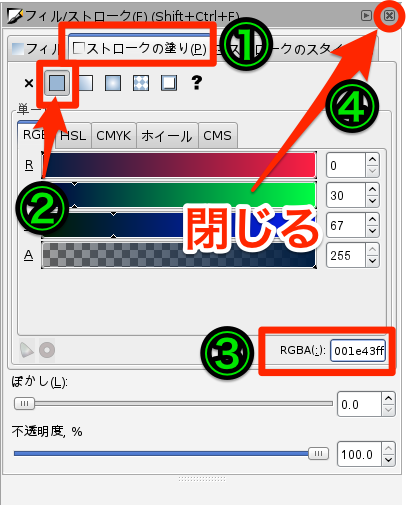
今度は、ストロークの塗りをクリックして、同じように001e43ffを入れたら、✕でフィル/ストロークを閉じます。

今度は”歩”を入れます。
MacのInkscapeはちょっとめんどくさい。日本語の文字がでないので、テキストエディタでもメールでもなんでもいいんですけど”歩”をどっかに書いてコピーします。
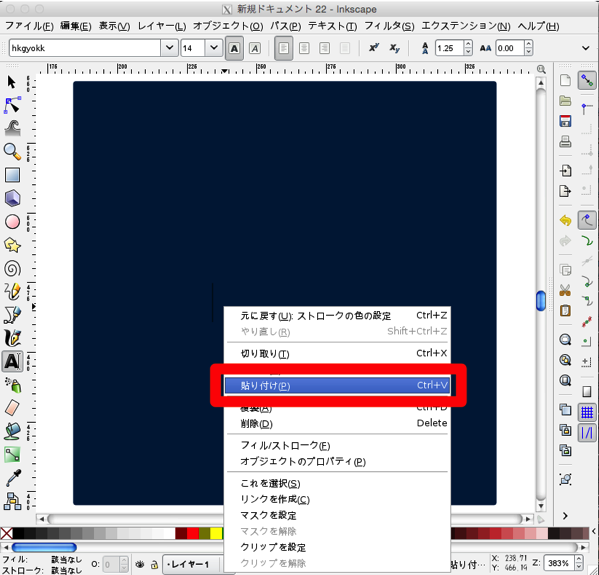
そんでInkscapeのテキストツールを選択して、画面のどっかをクリック、二本指クリック(右クリック)して、”貼り付け”をクリックします。

ペースト[⌘+V]はできないので、”貼り付け”から文字を貼り付けます。
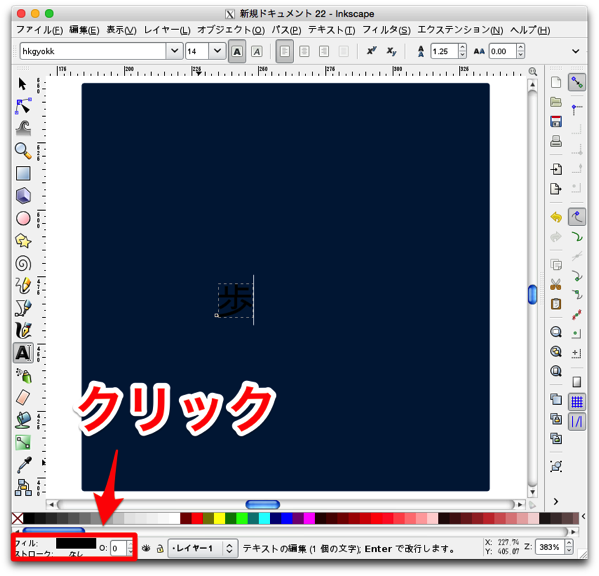
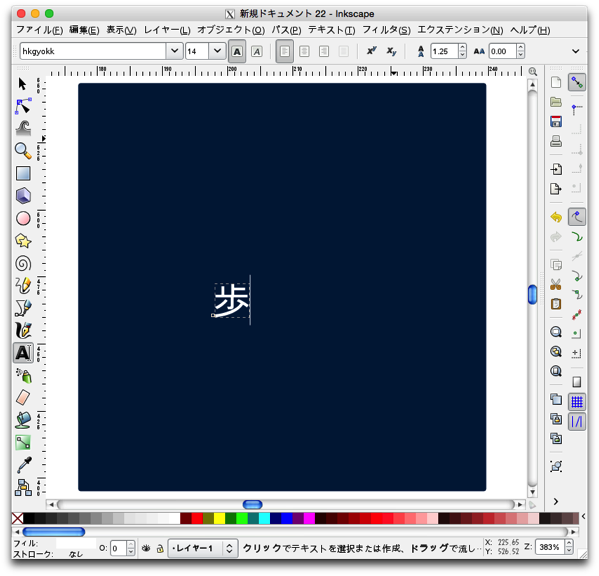
分かり辛いけど、”歩”が貼り付けられました。とりあえず見にくいので、フィル、ストロークをクリックして、

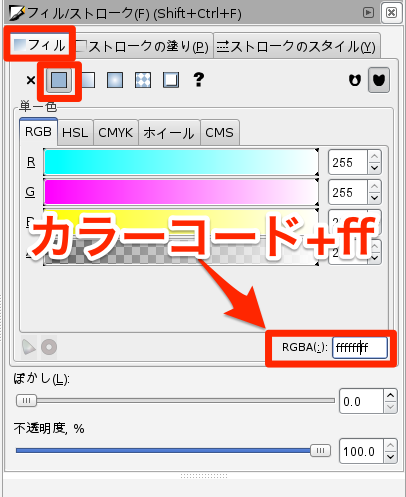
フィルの色を指定します。最終的にこの文字は透明にくり抜いちゃうので何色でもいいんですが、イメージしやすいように白にしました。

白のカラーコードffffffにffを付けて入れると、

白くなりました。
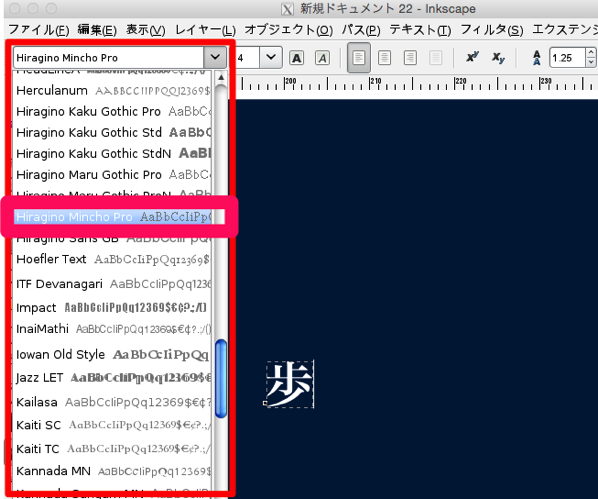
今度は”歩”のフォントを変更します。左上のプルダウンからフォントを選びます。選んだのは”ヒラギノ明朝プロ”。

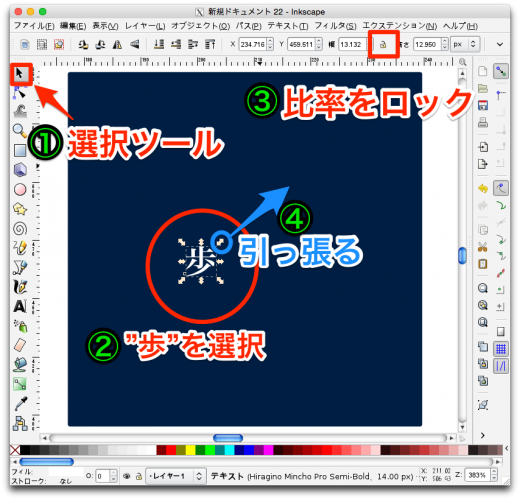
選択ツールをクリックして、”歩”を選択したら、上の鍵マークをクリックして縦横比をロックしてから、グイッと”歩”の角を引っ張って大きくします。

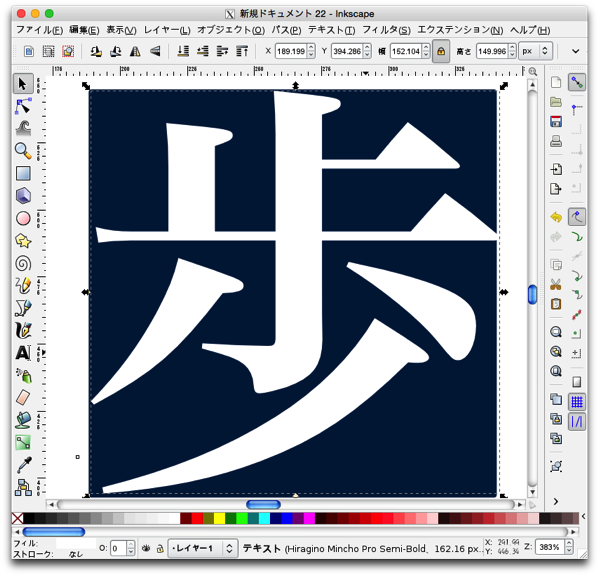
大きくなりました。

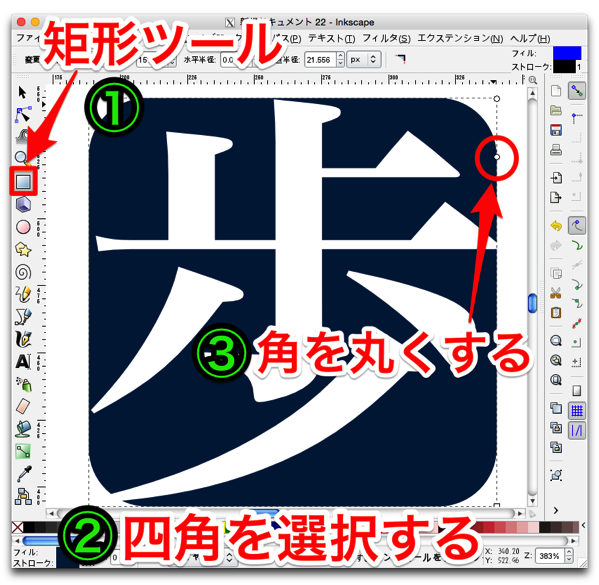
ここからちょいと微調整。まず矩形ツールをクリックして、ミッドナイトブルーの四角を選択します。
四角を選択しようとしても”歩”が選択されてしまう場合は、”歩”を選択した状態のまま[altキー]を押しながら、クリックすると選択できます。

そして、かどっちょの丸を動かして四角のカドを丸くしてみました。あんまり丸くするとスマホのウェブクリックアイコンの時に余白ができてしまうので程々にしておきました。
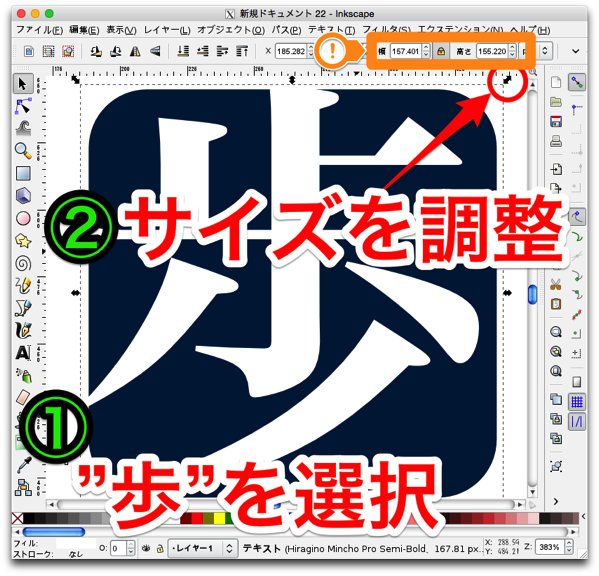
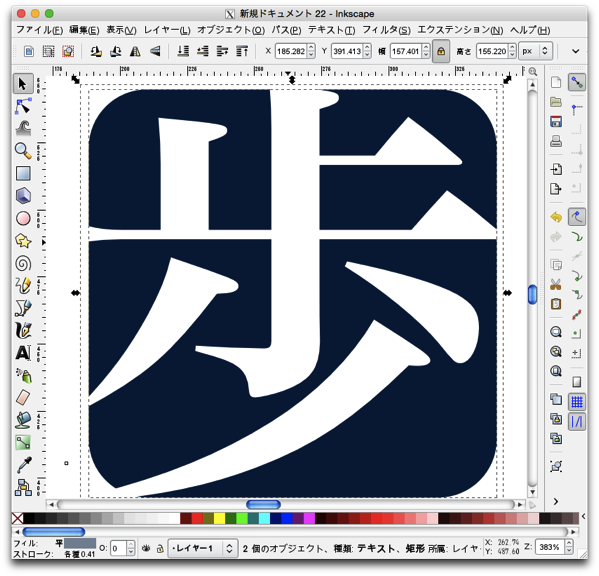
今度は”歩”を選択して、サイズを調整。”歩”を四角からちょっとはみ出すようなデザインにしてみました。

白だから分かりにくいですが、”歩”が四角の152×152pxのサイズをはみ出しちゃってるので、上の幅と高さが152をオーバーしています。
ので、四角から”歩”の部分を繰り抜いて、四角だけを残すということをします。
まず、”歩”と四角の両方を選択します。この状態でクリックして選択すると、”歩”が選択されます。その状態で、今度は[shiftキー]+[altキー]を押しながら画像をクリックすると、

こんな感じに二重の点線で両方選択された状態になります。
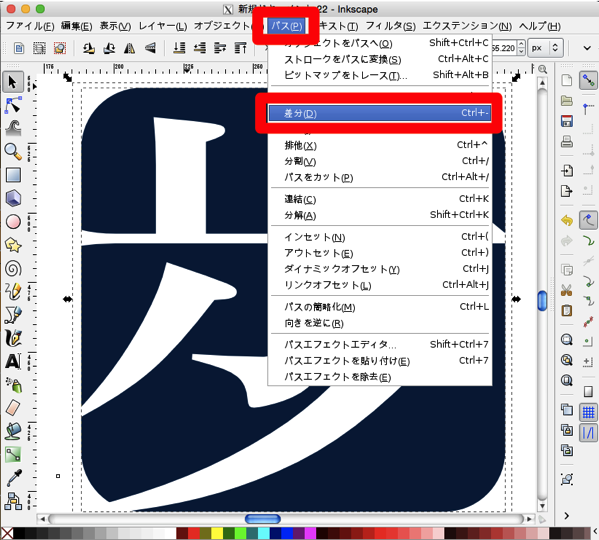
この状態のまま上のパスから差分をクリックします。

見た目は全然変わりませんが、、、

ミッドナイトブルーの四角の上に白の”歩”が書かれていたのが、重なっていた”歩”の部分をくりぬいた四角になりました。
サイズも152×152になっています。
これで画像は完成です。完成した画像をPCに保存します。
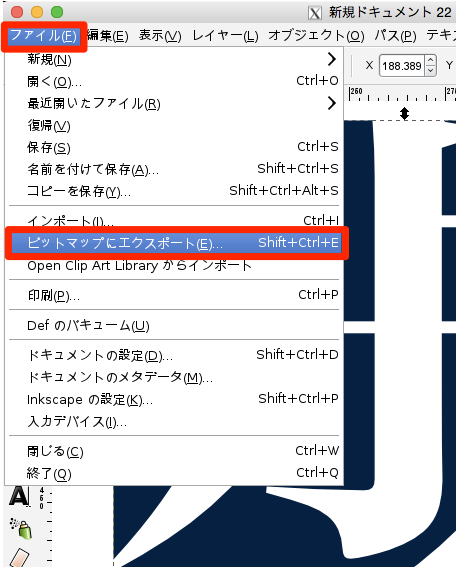
ファイルからビットマップにエクスポートをクリック。

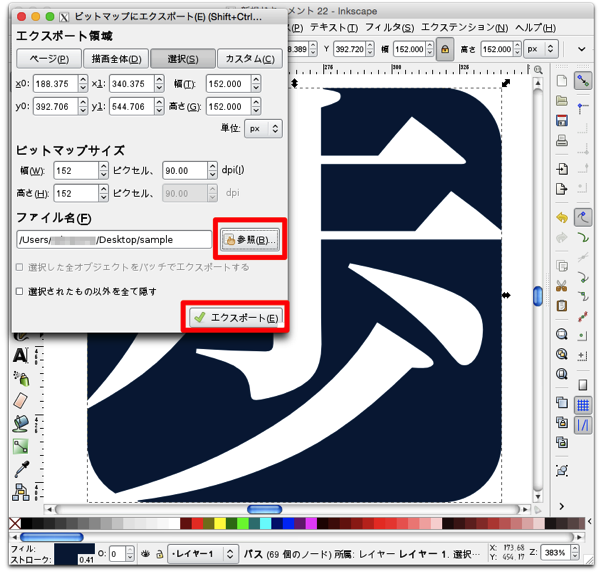
エクスポートをクリックすれば保存完了。保存場所、名前を変更するなら参照から保存します。

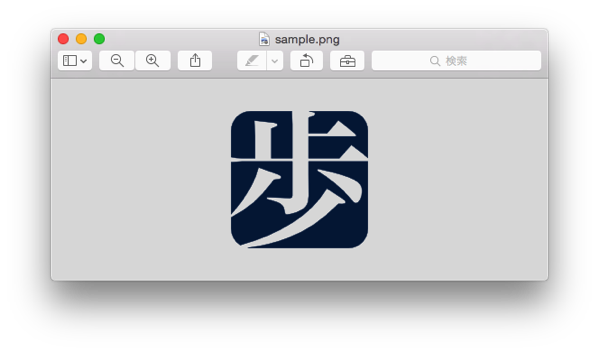
PCに保存した画像をプレビューで見るとこんな感じ。

ちゃんとくり抜けてる。
Real Favicon Generatorでファビコン用画像をリサイズ
作った画像を今度は色んなサイズにリサイズします。
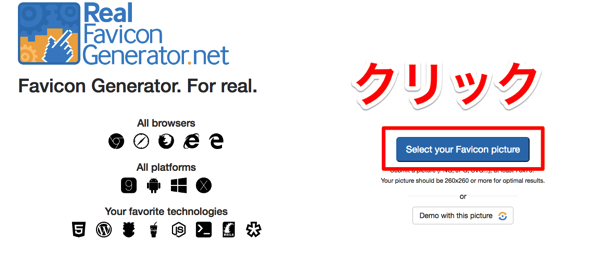
Real Favicon Generatorというツールです。
英語ですが、選択してポチッとするだけなので大丈夫でした。
まずはSelect your Favicon pictureをクリックして、

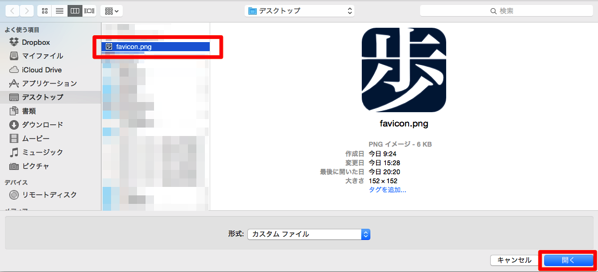
さっき作った画像を選択して開きます。

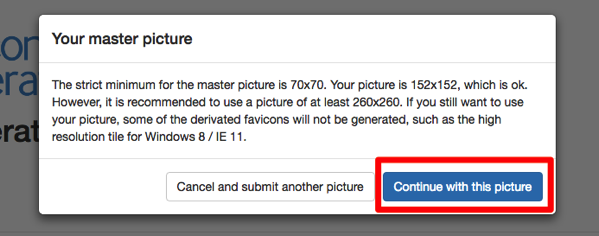
するとこんな画面が表示されます。

「あんたの画像は152×152しかないでぇ、うちは260×260がおすすめなんや」と言っていますが、152×152以上の画像は今回使わないので、気にせず青い方のContinue with this pictureをクリック。
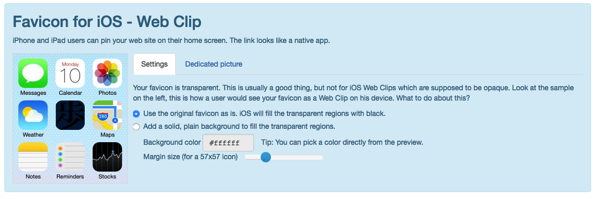
すると細かくいろんなことを設定するページになります。
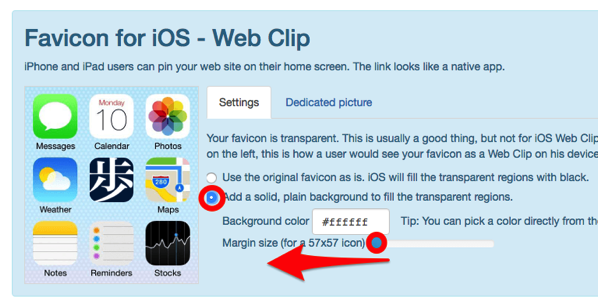
色々細かく設定できるのですが、僕が設定したのは一番上のFavicon for iOSのところだけ。

このままだと背景黒くて全然目立たないので、

下のAdd a solid,〜のポッチをクリックして、Margin sizeの丸を左にグイッとやると、いい感じになりました。
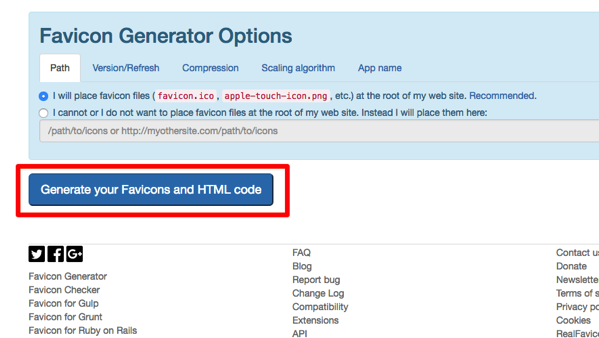
そしたら、下の方に行って、Generate your Favicon and HTML codeをクリックします。
※もっと細かい設定したい❢という方はこちらのサイトが参考になります。
ワードプレスでファビコン(favicon)を設定しよう!

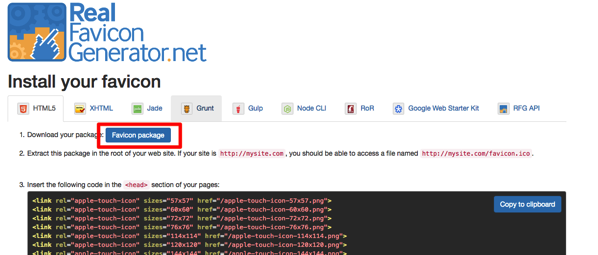
するとこんな画面になるので、Favicon packageをクリックして、ダウンロードします。

生成されたコードを<head>内に入れるように書いてあるのですが、このコードは使いませんでした。
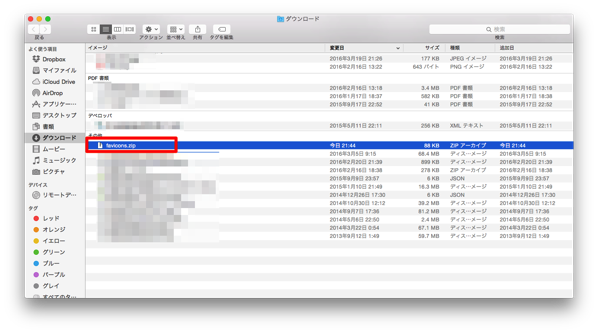
ダウンロードされたzipファイルをクリックして解凍します。

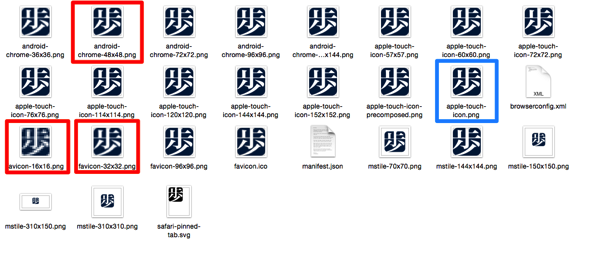
解凍するとfaviconsというファイルができます、その中を見てみるとこんな感じにたくさんのサイズ、用途のアイコンが入っています。

今回ボクが使うのは、赤と青の四角で囲まれた4つだけです。
ファビコン用画像をマルチアイコンにする
ここまでファビコンのファイル形式は「.png」なのですが、このファイル形式を「.ico」にすることで、古いブラウザにも対応できて、しかもマルチアイコンにすることができます。
マルチアイコンっていうのは、複数のアイコン画像をひとつのファイルにまとめることです。まとめることで、アップロードするファイルも一個で、呼び出すコードも一行で済みます。
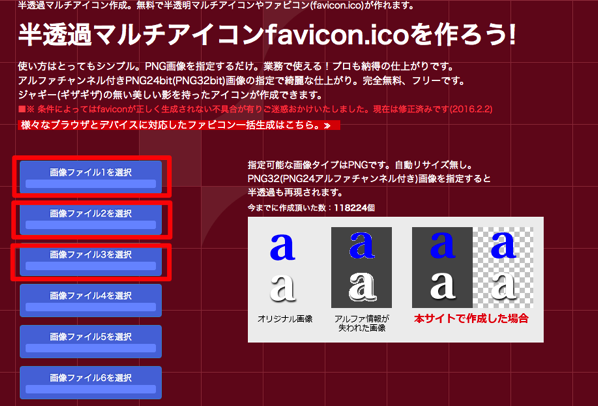
マルチアイコンを作ってくれるツールは、半透過マルチアイコンやファビコン(favicon.ico)作成です。
赤い四角で囲った3つのサイズのファビコンをマルチアイコンにします。
favicon-16×16.png
favicon-32×32.png
android-chrome-48×48.png
の3つです。
青い四角のapple-touch-icon.pngはファビコンじゃなくて、スマホのウェブクリップアイコンとして使うのでそのままです。

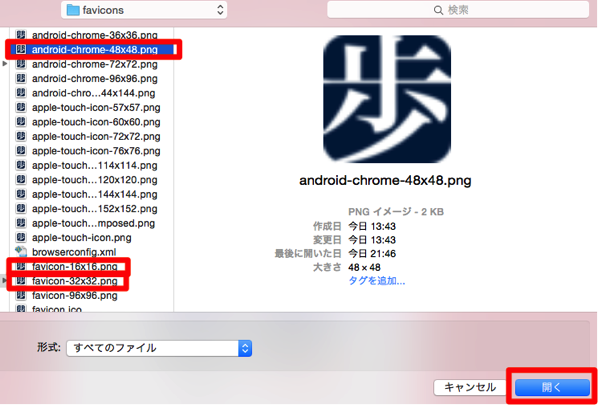
画像ファイルを選択をクリックして、さっきのfaviconsのファイルから、16と32と48の画像をそれぞれ選択します。

3つとも選択したら、アイコン作成をクリック。

すると、”含まれる画像が3個のマルチアイコンが作成されました”と出るのでアイコンダウンロードをクリックします。
無事favicon.icoというファイルがダウンロードされました。

これで、やっとファイルが完成です。あとはこれを自分のサイトに設定します。
賢威7にファビコンとウェブクリップアイコンを設定する
このサイトのテンプレートは賢威7というのを使っています。ので、賢威7でのファビコンの設定ということになります。
賢威じゃないんですけど、という方はこちらが参考になります。WordPressブログにファビコン(シンボルマーク)を設置する方法
これまでたくさんの画像ファイルが生成されてきましたが、最終的に使うファイルはマルチアイコンの「faivicon.ico」と「apple-touch-icon.png」のふたつです。
賢威7では、ファビコンを表示するコードと画像ファイルが予め入っています。ので、画像ファイルを置き換えるだけです。
ちなみにコードは外観⇒テーマの編集⇒テーマヘッダー(header.php)の中にある、
[php]
<link rel="shortcut icon" type="image/x-icon" href="<?php bloginfo(‘template_url’); ?>/favicon.ico">
<link rel="apple-touch-icon" href="<?php bloginfo(‘template_url’); ?>/images/apple-touch-icon.png">
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo(‘template_url’); ?>/images/apple-touch-icon.png">
<link rel="icon" href="<?php bloginfo(‘template_url’); ?>/images/apple-touch-icon.png">
[/php]
の部分です。
で、FTPソフトを使って、画像をアップロードします。

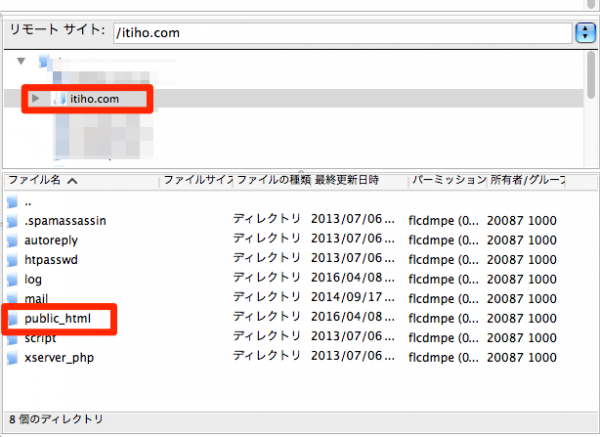
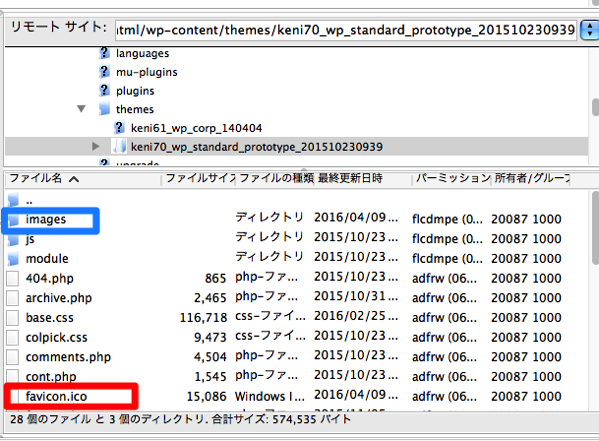
このサイトの場合itiho.com⇒public_html⇒wp-content⇒themes⇒keni70_wp_standardと行くと

favicon.icoというファイルがあるので、ここにさっき作った同じ名前のfaviocn.icoを放り込んで上書きします。
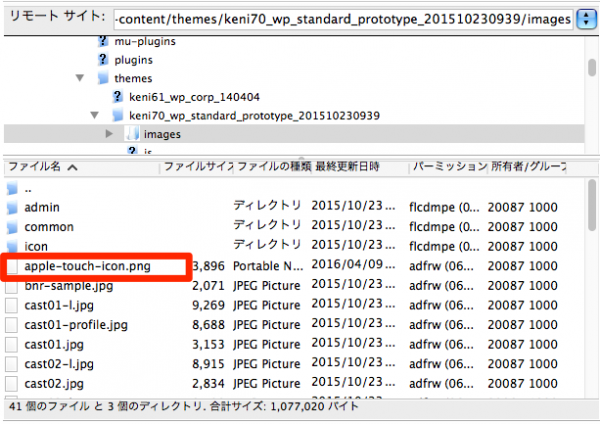
上書きしたら、今度はimagesをクリック。

すると、apple-touch-icon.pngというファイルがあるので、ここにReal favicon Generetorから生成されたfaviconsの中にある同じくapple-touch-icon.pngというファイルを放り込んで上書きします。
これで完成!
なはずなのだが、、、一向にファビコンが表示されるようにならない。。。原因が全く分からず。
何だよっ!とふて寝して次の日、WPとプラグインを全部アップデートしたら、表示されるようになりました!
あーよかった。
ファビコンとウェブクリックアイコンの確認
もうこのサイトには表示されてるけど一応、こんな感じにファビコンが表示されるようになりました。

iPhoneのホム画面に追加すると、こんな感じ。

おお〜いい感じ。
がしかし、背景が黒いと、

目立たない。。。もうちょっと明るい色にしたほうがよった。
そして、うちはMacとiPhoneしかないので、WinとAndroidでうまく表示できているかは不明。
誰か、教えてください〜

