ふと思った。。。
同じ会社の広告でも、いろんなデザインがあったりするので、そのページを表示するたびに違う広告が出たほうがちょっとは目につくんじゃないかな〜というすこぶるいやらしいことを。
広告をランダムに表示できないかな〜と。
で、調べてみたら、簡単にプラグインでできるということが分かりました。そんでもって、とっても使いやすい。
広告だけじゃなくて、写真とか、文章とかでもランダムに表示できたりするので、色んな所で使いどころがあるプラグインなんじゃないかなーというわけでメモっときます。
Ads by datafeeder.comをインストール
あ、これはWordpressでのお話です。
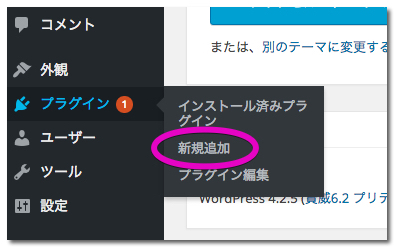
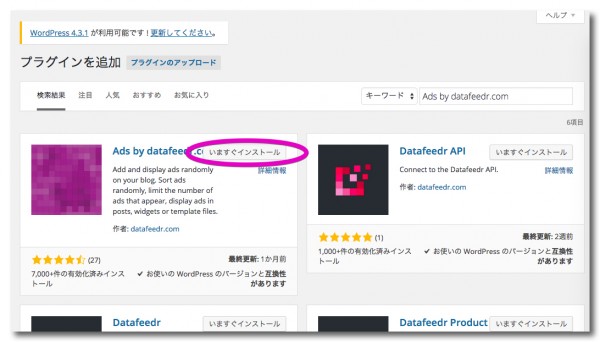
ワードプレスの管理画面の[プラグイン]から[新規追加]をクリックしまして
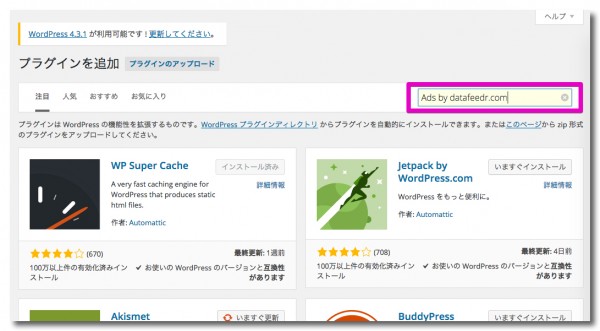
検索窓に、プラグインそのものの名前を入れて検索。その名も「Ads by datafeeder.com」。
すると、一番上に出て来るので、「今すぐインストール」をクリック。

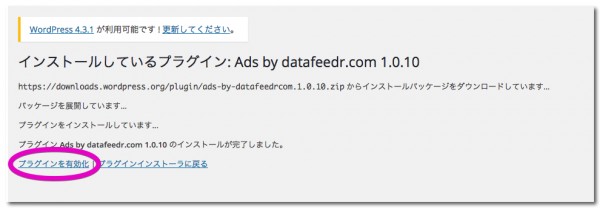
無事インストールされたら、今度は「プラグインを有効化」をクリック。
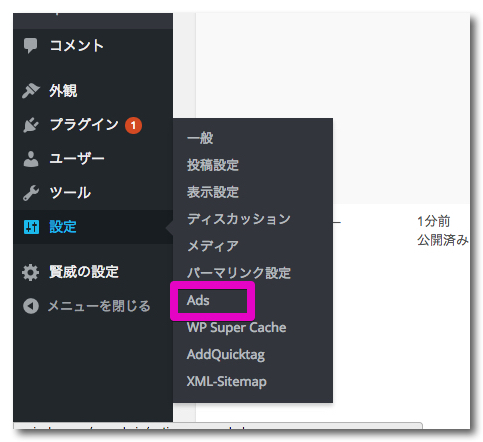
Ads by datafeeder.comを設定する
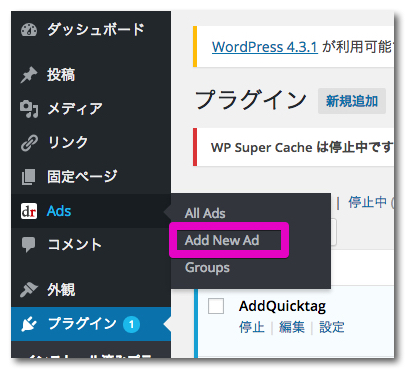
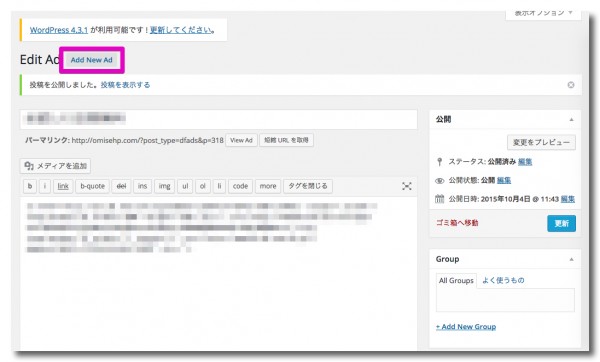
プラグインを有効化したら左に[Ads]というのが出てきます。(なければ再読み込みしたりしてみる)で、[Ads]から[Add New Ad]を選択してクリック。
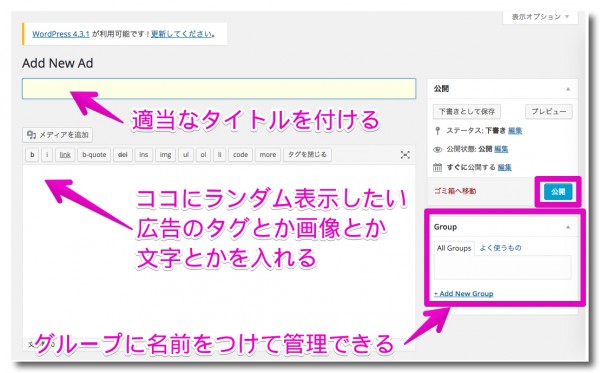
そーすると、いわゆる投稿のページみたいなのが出るので、
適当なタイトルを付けて、広告タグとかを入れます。
右のGroupのところで、名前をつけてグループごとに管理したりもできます。今回僕は必要なかったので、なんにもしませんでした。
タイトルは自分がわかればそれでいいです。これが表示されたりするわけじゃないみたい。タグを一個入れたら[公開]をクリックします。公開ってなってますけど、これで何かが公開されるわけではありません。
公開をクリックしたら上に[Add New Ad]というが出てくるので、これをクリックすると、また新しく入力するページになります。

ランダムに表示したい広告やら画像やらをその数だけ入力します。全部入れ終えたら(最後のやつも[公開]したら)、今度は[設定]のところに[Ads]があるので、これをクリックします。
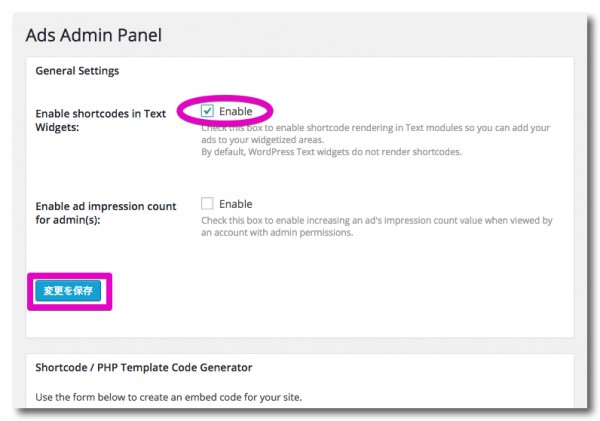
すると、何やら英語で書かれたページになりますが、大丈夫です。
2個あるチェックボックスの上にチェックを入れて[変更を保存]をクリックします。
上のチェックボックスは、Wordpressのテキストウィジェットで表示されるようにするためのものです。投稿ページとか固定ページとかテキストを書くところにショートコード入れると表示できるようになります。
で、下のチェックボックスはWordpressの管理者としてログインしている時の広告表示もカウントしますよ。ってものです。ので、チェック入れません。
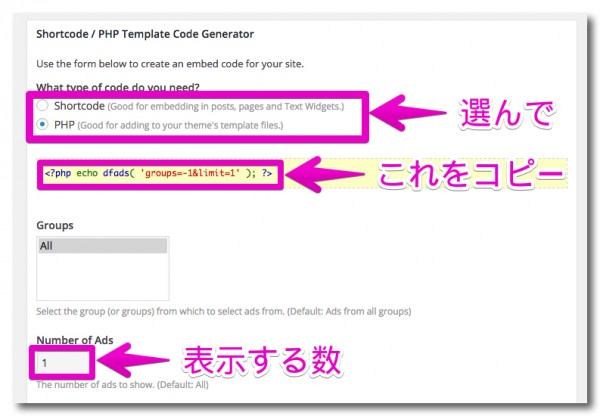
で、下の[Shortcode]か[PHP]かを選んで、一度に表示する個数を入れて(入れないとデフォルトはallになっているので、全部表示されます)、出てきたコードをコピーして表示させたいところに貼り付ければ完成。
テキストを書くところに入れるのであれば[Shortcode]を選択して、テンプレートの中に入れたいときは[PHP]を選択します。
今回、僕はどっちも入れたかったので、両方それぞれをコピーして、それぞれの場所に貼っつけました。
いや〜便利なプラグインです^_^