
僕はWordPressワードプレスを使って、サイトを作っています。で、HTMLとか、CSSとかよく分からないので、賢威というWPのテンプレートを使っています。
そのカスタマイズのメモです。グローバルナビを画像を使わないで、2行にして、サブタイトルを表記する方法です。今回は英語表記をしてみました。

こんな感じにするってことです^_^
この時使ったのは賢威6.2のコーポレートです。
僕は、HTML,CSSとかよく分かんないので、参考にさせていただいたサイトさんのを自分用にちょこっと書き換えただけです。
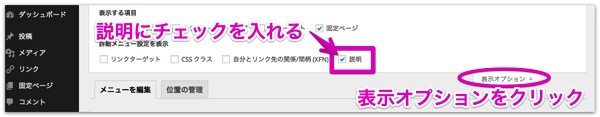
まず、WPの管理画面から、「外観」「メニュー」を選択して

「表示オプション」を開いて「説明」にチェックを入れます。

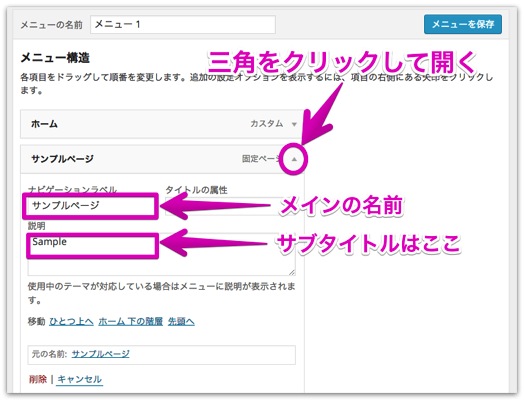
メニューをそれぞれ開いて「説明」のところに表示したいサブタイトルを入れます。
今回は英語表記をしたかったので、「サンプル」の説明として「Sample」と入れました。そして、メニューを保存します。
次に、「外観」「テーマ編集」を選択します。
そして、「テーマのための関数(functions.php)」をクリックして、表示します。
[php]
//—メニュー2行表示———————————————————
add_filter(‘walker_nav_menu_start_el’, ‘description_in_nav_menu’, 10, 4);
function description_in_nav_menu($item_output, $item){
return preg_replace(‘/(<a.*?>[^<]*?)</’, ‘$1’ . "<br /><span>{$item->description}</span><", $item_output);
}
//—-メニュー2行表示———————————————————
[/php]
をメニューのカスタマイズのところの一番下に入れました。入れたら「ファイルを更新」をクリック。
今度は、スタイルの「design.css」をクリックして、表示します。
グローバルナビのところの
[php]/*メニューのデザイン*/
#global-nav #menu li a{
display: block;
padding: 0.8em 2em;
color: #333; /* メニューのフォントの色*/
text-decoration: none;
}
[/php]
を
[php]/*メニューのデザイン*/
#global-nav #menu li a{
display: block;
padding: 0.1em 2em;
text-align: center;
color: #333; /* メニューのフォントの色*/
font-family:’Hiragino Mincho ProN’, serif;
text-decoration: none;
}
/*グローバルナビ2行表示*/
#global-nav #menu li a span{
font-size:10px;
font-size:0.7rem;
color: #9d9d9d;
font-family:’Hiragino Kaku Gothic ProN’, Meiryo, sans-serif;
}
/*——ここまで—–*/
[/php]
に書き換えます。色やサイズ、フォントなどはそれぞれで、調整します。
メインの文字の方のフォントサイズはもちょっと上の#menuのところのフォントサイズで調整します。
これで、画像作んなくていいし、カスタムメニューにも対応するし、良かった良かった。

